Справка → Как оформить пост
Справка для новичка
5 минут чтения и 10 практики.Шаг 1:

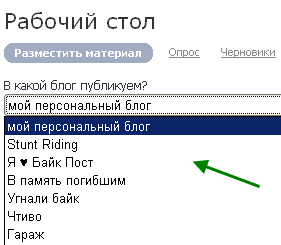
Шаг 2:
Выберите сообщество, бортовой журнал или персональный блог, в зависимости о того, к чему тематически относится ваш пост.
Шаг 3:
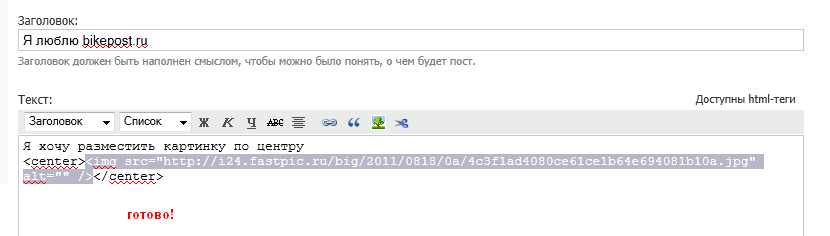
Поле «Заголовок» означает название вашего поста. Не пишите всякие крестики и нолики для украшения! Не используйте в названии все заглавные буквы, сформулируйте чётко и грамотно, например: Мои любимые мотоциклы или как я провёл летоШаг 4:
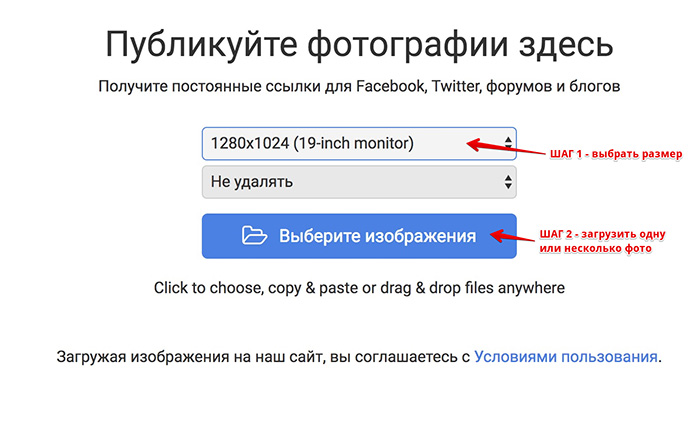
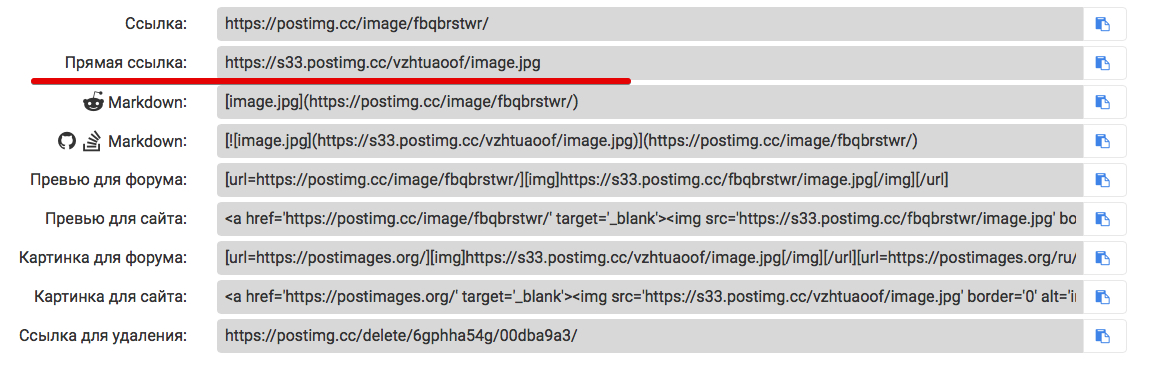
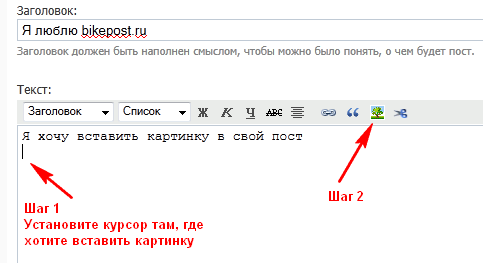
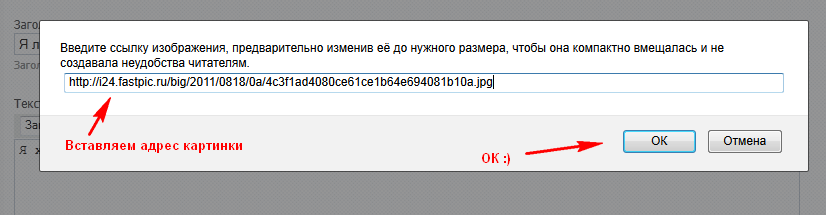
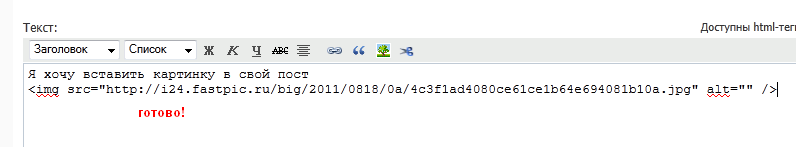
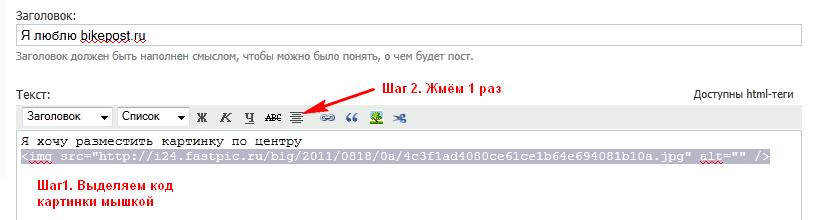
Красивые фотографии не будут лишними, добавить их в пост не составит трудаИдём на https://postimages.org И далее делаем всё как на картинках:







Если вы хотите чтобы фотография была слева, а текст плавно с права ее огибал, добавьте ей атрибут align="left", это будет выглядеть так:
<img src="http://i24.fastpic.ru/big/2011/0818/0a/4c3f1ad4080ce61ce1b64e694081b10a.jpg" align="left">
Не стесняйтесь экспериментировать. Для предпросмотра вашего поста используйте кнопку «предпросмотр», чтобы предварительно видеть как будет выглядеть ваш пост на сайте.
Что такое метки?
Метки характеризуют ваш пост. Не нужно писать в метках: эх, ох и т.д. Укажите метки тематично, например: стантрайдинг, kawasaki, путешествие и т.д. Метки нужно разделять запятой и не ставить точки. Если метка такая уже есть, сайт покажет ее вам, достаточно просто нажать на нее мышкой.
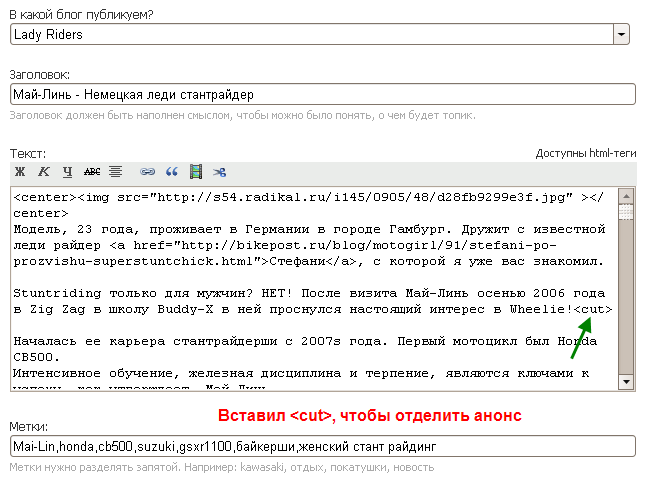
Хотим обратить ваше внимание, что ваш пост не короткий, а соответственно займёт много места на главной странице нашего сайта. Чтобы сократить его кратким анонсом вставьте после анонса тег <cut> 1 раз и сформируется ссылка «Читать далее»
После публикации поста вы заметили, что допустили ошибку - ничего страшного! Рядом с названием вашего поста есть ссылка для редактирования. Войдите в режим редактирования поста и внесите изменения.
Пример написания поста:

А вот посмотри как у меня получилось Если зайти через главную страницу увидишь сокращённый вариант с ссылкой «Читать далее», нажав на которую откроет пост.
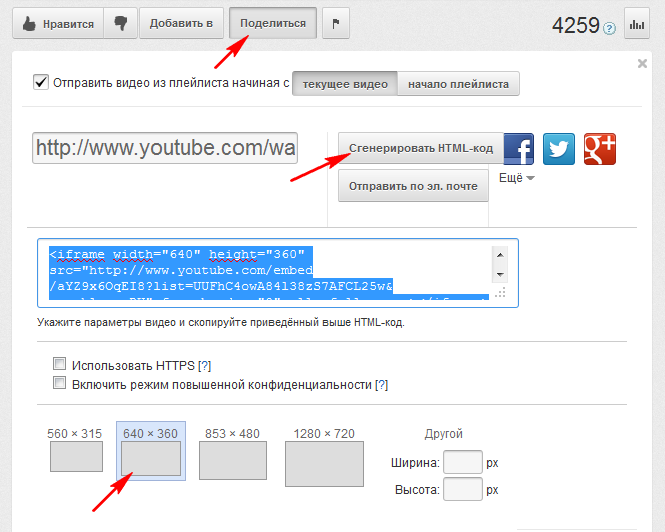
Как разместить видео?
Разместить видео очень просто! Любой видеохостинг предоставляет код для вставки видео в сайт. Вас интересует код от тега <iframe> до </iframe> включительно.
Копируете данный код в пост и нажимаете кнопку «Предпросмотр». Если сайт отображает видео - значит всё правильно. Хорошим тоном на сайте заведено отцентрировать видео, для этого по краям кода добавьте теги:
<center> <iframe> </iframe> </center>
Если что-то не поняли, обратись к Администраторам сайта. Смотрите как пишут другие, здесь нет ничего сложного.










